 |
|||||||||||
|
Tool & Library
Eclipse & plug-in
JUnit
Java MIDP
S!アプリ
Javaの格言
基礎編
極論
小技






Octber 10, 2007. Tuesday.
SWTを用いたGUI作成/Visual Editor

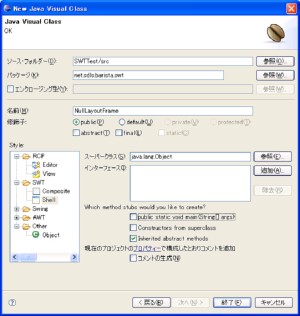
図1: Visual Classの作成
Visual EditorではSwingだけでなく、SWTを利用したGUI構築が可能です。SWTはEclipse自身を構築するのに使用されているGUIフレームワークで、OS自身が持つGUIコンポーンネントと1対1の関係で構築されたJNIクラスの集合体です。そのため、ネイティブアプリケーションとの親和性が高く、動作も軽快です。反面、ガベッジコレクションが自動ではないなど、実装時に注意が必要な点もあります。しかしながら、Eclipseのプラグイン開発を行いたい人にとっては必須のフレームワークです。今回はVisual Editorを用いてSWTによる簡単なサンプルを作成してみたいと思います。
Visual Classの新規作成
Visual Classの新規作成 まずは適当なプロジェクトを作成します。プロジェクトの作成方法については以前の記事をご覧下さい。次に画面クラスを新規作成します。Swingの時と同様の手順でVisual Classを選択し、右のようなダイアログを表示します。
右のようなダイアログが表示されたら、適当なクラスを作りましょう。まずは左下のStyleツリーで、[SWT]→[Shell]を選択し、適当な名前を付けます。例ではサンプルとしてNullLayoutFrameを作成しました。
Null Layoutでのコンポーネント配置

図2: Nullレイアウト
次に作成されたShellウィンドウのレイアウトを、[Shellウィンドウ上で右クリック]→[Set Layout]→[null]と選択してnullに設定します。こうすることでSwingでSetLayout(null)を実行したのとよく似た状態となります。
右の例では試しにボタンを配置してみました。ボタンなどの追加はパレットをクリックしてから、Shellウィンドウ上をクリックすることで簡単に実現できます。Layoutをnullに設定すると、VBやVCのプログラマにはおなじみのGridが表示されます。Snap to gridをonにしておけばVB感覚で画面が構築できます。画面サイズ固定のSDIアプリケーションの作成なら、nullレイアウトで充分対応できるでしょう。これは筆者の主観ですが、SWTのNULLレイアウトはSwingのそれより使い勝手が良さそうです。
FillLayout

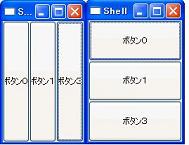
図3: Fill Layoutの例
それでは次にFillLayoutを試してみましょう。まずはVisual Classを作成します。例ではFillLayoutFrameと言う名前にしました。そして先ほどと同様の手順でレイアウトを"FillLayout"に設定します。
FillLayoutはSwingにおけるBoxLayoutに近い物です。追加したコンポーネントを縦、または横一列に並べ、ウィンドウサイズの変更に合わせ各コンポーネントが同じ大きさとなるよう、サイズを調節します。並べる方向の変更は、Shellウィンドウ上で、[右クリック]→[Customize Layout]を選択してダイアログを表示し、[Fill Orientation]を変更することで可能です。
このレイアウトは、あまり細かいデザインを気にせずに、取りあえずの機能を実装する場合などには非常に便利です。また、大きな画面のアプリを作る際に、中間フレームのレイアウトとして利用することで柔軟な画面設計が可能でしょう。なにぶんSWTはOS依存のレイアウト方式ですので、詳細についてはwindowsアプリなどでの利用方法のknow - howが生きてくるかも知れません。
RowLayout

図4: Row Layoutの例
続いてRowLayoutを試してみましょう。これまでと同様の手順で、Visual Classを作成しRowlLayoutFrameと言う名前にしました。そしてレイアウトを"RowLayout"に設定します。
RowLayoutはSwingにおけるFlowLayoutに近い物です。テキストエディタに文字を書いているのと同じで、追加した部品は前の部品の後ろにどんどん並び、一行に収まり切らなくなったら改行して次の行に表示されます。。
SwingのFlowLayoutと同様、同じ大きさの部品を並べ、エクスプローラ的に使ったりすることが可能ですが、本気のレイアウトにはあまり向かないように思います。ただし、細かい指定をしなくても手軽に部品が追加できるため、ちょっとしたツール作成などには重宝します。
FormLayout

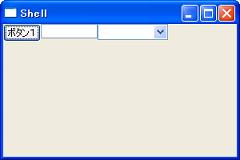
図5: Form Layoutで作成したフォームの例
FormLayoutは隣接するコンポーネントを指定し、そこからの相対位置によって、位置を指定するレイアウト方式です。FormAttachmentクラスインスタンスをFormDataクラスオブジェクトに設定することで、「隣接するコンポーネントとの接続方法情報オブジェクト」を作成し、それを各コンポーネントのレイアウトデータとして設定します。
残念ながら現バージョンのVisual EditorではFormLayoutに関する詳細な編集機能は実装されていないため、ソースコードベースでの編集が必要となります。このページの最後にサンプルソースをdownloadできるようにしておきますので、興味のある方はソースコードをご参照下さい。
GridLayout

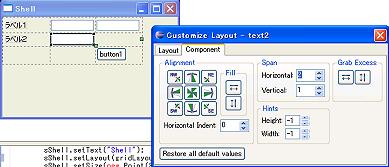
図6: GridLayoutの編集
それでは最後にGridLayoutを使ってみましょう。SWTのGridLayoutはSwingのGridBagLayoutに酷似しています。殆ど同様の手順で右の図のようにテーブル状に要素を配置してレイアウトを行います。SpanやFillを変更することでセルを連結することが可能な点も感覚的にGridBagLayoutに近い物です。

図7: 実行画面
ただし、SWTのGridLayoutはSwingのGridBagLayoutとは大きく異なる点があります。それは、このレイアウト方式が、基本的に固定サイズレイアウトであると言うことです。右の図を参照して下さい。前回の例とは異なり随分右側に空白があります。SWTのGridLayoutはドット単位で位置を指定する面倒さから解放されると言うだけで、基本的には固定サイズの画面をつくる為に使用するLayout方式なのです。
今回はだらだらとSWTのレイアウトについて説明してみましたがいかがだったでしょうか。SWTはちょっと癖のあるレイアウトで、メモリリークの原因にもなったりましますが、完成品はネイティブの画面と見分けがつかない、非常に美しい物となります。初めてSWTに触れたという方は、一度採用を検討してみてはいかがでしょうか?
今回は筆者自身、調べながら書いている部分が多かった為、間違いなどがありましたらご指摘いただければ幸いです。なお、このページはVisual Editorの説明と言うことで、VEから編集が不能なレイアウトについてはふれていません。SWTやSwingについての詳細については時間があれば別途書きたいと思います。いつも通り、今回作成したサンプルソースをUPしておきます。興味のある方はダウンロードしてみてください。
Copyright 2007 barista. All rights reserved.