 |
|||||||||||
|
Tool & Library
Eclipse & plug-in
JUnit
Java MIDP
S!アプリ
Javaの格言
基礎編
極論
小技






June 30, 2007. Saturday.
様々なレイアウトを試す/Visual Editor
前回はVisual Editorを使った開発のサンプルをnullレイアウトでお見せしましたが、今度はSwingの様々なLayoutを順に試してみましょう。
BorderLayout

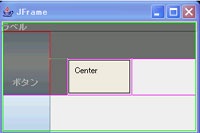
図1: BorderLayoutFrame
まずは多くの参考書で最初に登場するBorderLayoutを試してみましょう。BorderLayoutは東西南北と中央に部品を配置するレイアウト方式です。まずは適当な名前でVisualClassを作成ます。次にウィンドウ上で[右クリック]→[setLayout]→[BorderLayout]と選びます。これでBorderLayoutのウィンドウが完成しました。
あとは、部品を配置していくだけです。パレットから配置したい部品を選んでクリックし、Frame上にマウスを持って行くと、図1のように配置場所が自動的に表示されます。配置したい場所を選んでクリックすれば配置完了です。右の図はラベルをNorthに、ボタンをWestに配置した後に、テキストエリアを追加しようとしているところです。配置が完了したら、プロパティビューで各部品の名前や、キャプション文字列などを編集して画面の構築は完了です。しかし、BorderLayoutを効果的に用いた商用アプリに出会った試しがないですけど...。
FlowLayout

図2: FlowLayoutFrame
次はFlowLayoutです。FlowLayoutはテキストエディタに文字を書いているのと同じで、どんどん部品をFrameに追加し、一行に収まり切らなくなったら改行、というようなレイアウトです。
先ほど同様、適当な名前でVisualClassを作成してください。で、FlowLayoutを選択します。パレットから部品を選んでクリックし、Frame内の配置したい箇所をクリックすると、どんどん部品が追加されていきます。順番を入れ替えたいときにはドラッグするだけです。
このレイアウトはどんなときに用いるかというと....、えっと、中の部品の大きさをそろえれば、デスクトップアイコンのような使い方はできますが....あまり効果的に使っている例に出会ったことがありません。開発時に使うテストなんかの場合には、手軽に素早くボタンを並べることが出来るのでよく使います。
BoxLayout

図3: BoxLayoutFrame
次はBoxLayoutです。BoxLayoutは縦、または横方向にずらりと部品を並べるレイアウトです。右の図は横方向に並べた物で、Visual Editorの設定では[BoxLayout(X_AXIS)]になります。
FloatLayoutと同じようにどんどん部品を追加してみましょう。一見あまり違いが無いように見えますが、TextFieldなどを追加すると違いに気づくかと思います。固定サイズの部品はそのままですが、TextFieldなどが伸縮し、親コンポーネントであるJFrameを埋めています。JFrameの大きさを変えるとそれに併せて伸縮するため、MDIアプリの子ウィンドウなどを作る際にはなかなか便利です。
CardLayout

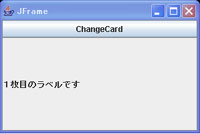
図4: CardLayoutFrame
次はCardLayoutです。CardLayoutは部品をカードをめくるように切り替えることの出来るLayoutです。カードというレイアウトの都合上、イベント処理の実装無しには動きが分かり難いので、ボタンを一つ作ってイベント処理も実装します。
まずは、適当にJFramを継承したVisual Classを作成します。このJFrameのレイアウトはBordarLayoutとし、NothにJButtonを一つ配置します。このボタンを用いてカードの切り替えを行います。
続いてCenterにJPanelを追加します。これがカードを追加する親コンポーネントとなります。そして追加したJPanel上で右クリックし、JPanelのレイアウトをCardLayoutにします。完了したら、JPanelの上に、JLabelをどんどん追加します。見分けがつくように、それぞれのテキストを「1枚目のラベルです」「2枚目のラベルです」というように編集しておきました。
さて、ここからが少しややこしいですが、まずカードの切り替えのためにはCardLayoutクラスのインスタンスが必要ですので、以下のように自動生成されたソースを編集しました。
編集前
| jPanel.setLayout(new CardLayout()); |
編集後
|
// クラス変数 private CardLayout cardLayout = null; : : // インラインでnewせず、newしたインスタンスをクラス変数に格納 cardLayout = new CardLayout(); jPanel.setLayout(cardLayout); |
そして、ボタンにイベント処理を追加します。
|
jButton.addActionListener(new java.awt.event.ActionListener() { public void actionPerformed(java.awt.event.ActionEvent e) { cardLayout.next(getJPanel()); } }); |
さて、実行してボタンを押してみてください。ラベルが1枚目、2枚目....と順に切り替わっていくのがわかるでしょうか。今回はラベルだけで行いましたが、様々な部品を使うことが可能です。ボタンやテーブルなどを混在して使うことが出来ます。部品クラスを変数に入れてindexをどこかに保持して、setVisibleを切り替えるなどすれば実現できなくもないですが、CardLayoutの方がスマートに実現が可能ですね。
あ、そうそう、余談ですが、mainメソッドを追加してないGUIクラスを試したい場合、ソースコード上で[右クリック]→[実行]→[Java Bean]と選択すれば、部品単体での動作の試験が可能です。なんてことのない使い方ですが、結構便利なので覚えておきましょう。
GridLayout

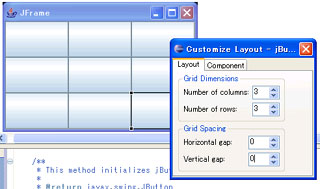
図5: GridLayoutFrame
さて、次はGridLayoutです。GridLayoutは親コンポーネント内をn x m個の長方形に切り分けて部品をレイアウトします。
毎度の手順でVisual Classを作成したら、Frame上で[右クリック]→[Custmize Layout]と選択して見ましょう。右の図のようにレイアウトを調整するためのダイアログが開きます(このダイアログ自体は別にGridLayout固有の物ではありません)。次にNumber of columnsとNumber of rowsにそれぞれ列数と行数を指定します。例では3 x 3マスを指定してみました。
さて、指定したら後はどんどん部品を追加していくだけです。例ではひたすらボタンを追加してみました。真似してやってみるとあることに気づくかと思います。そう、3 x 3のGridLayoutに3つしか部品を追加しないと、1列3行、つまり縦に三つ並んでしまいます。したがって、空のマスを作りたい場合には、JPanelなり、JLabelなり何かで隙間を埋めてやらなければなりません。また、見てもらえばわかるとおり、全てのマスの大きさは同じになります。
とまぁ、応用の仕方によっては結構便利に使えたりするのですが、これもなかなか使いどころの難しいLayoutではあります。
GridBagLayout

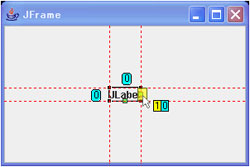
図6: GridBagLayoutでの部品配置
さて、この章の最後はGridBagLayoutで締めましょう。GridBagLayoutはhtmlにおけるtableタグのような方法でレイアウトを行います。固定サイズ指定の良さと可変サイズの良さを併せ持っています。
GridBagLayoutはGridLayoutに名前こそ似ていますが、かなり使い方が違います。例えば、先ほどのようにCutomize Layoutを選択しても何も表示されません。Visual Classを作成したらまず何か部品を一つ配置してみましょう。例ではJLabelを配置しました。次にボタンなど別の部品を選んでマウスを持って行くと、右の図のようにx, y座標が表示されます。右の例で行くと、1, 0つまりラベルの右側に部品が配置されることになります。

図7: 部品配置後
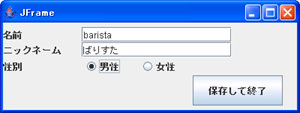
上記手順でどんどん部品を追加して、ユーザー情報入力ダイアログを作成してみたのが右の図です。GridLayoutの場合と異なり、隙間の空いている場所がありますが、問題なくレイアウトが出来ています。いま選択されている"性別"ラベルだけが中央揃えになっているのがわかるでしょうか?セル内の位置合わせはCompornentタブのAncherで実現できます。
さて、ところでこのダイアログ、なんだか窮屈じゃないですか?テキスト入力欄が狭いし、「女性」のセルが「男性」のセルより小さい。htmlのテーブル同様、GridBagLayoutではセルの幅と高さが何マス分あるかを指定することが可能です。TextFieldを選択し、SpanのWidthを3にしてみましょう。終わったらプロパティビューのpreferredSizeの幅を200ぐらいまで増やしてみます。これで入力欄が広くなりました。

図8: 位置等の調整後の実行状態
で完成したのが右のようなダイアログです。完成後のソースコードを眺めてみると、ビックリするぐらい行数が増えています。しかしながら、GridBagLayoutはnullレイアウトによる固定位置指定の良さと、BorderLayoutなどの可変サイズレイアウトの良さを併せ持っています。極めようと思うと非常に複雑なレイアウトではありますが、VEから操作すればややこしい表記をする手間が随分省けますので、是非活用してください。
今回作成したソースはここからダウンロードできます。zip圧縮していますので、適当なツールで解凍してください。なお、敢えて自動生成のソースそのままをアップロードしましたので、変数名が適当だったり、使わないインポート文の残留があったりしますが、ご了承下さいませ。
Copyright 2007 barista. All rights reserved.