 |
|||||||||||
|
Tool & Library
Eclipse & plug-in
JUnit
Java MIDP
S!アプリ
Javaの格言
基礎編
極論
小技






June 26, 2007. Tuesday.
nullレイアウトによる画面作成/Visual Editor
それではVisual Editorを使ったGUI構築を試してみましょう。取りあえずは予備知識がいらないのでnullレイアウトを採用し、ピクセル単位でのフォーム配置を試してみます。

Visual Classの新規作成
まずはプロジェクトを新規作成します。Visual Editorを使って画面を構築する場合も、プロジェクト自身は通常のJavaプロジェクトでかまいません。Javaプロジェクトの作成方法については、以前に書いた記事をご参照下さい。取り合えずbaristaはveTestと言う名前のプロジェクトを作成しました。
次に画面クラスを新規作成します。通常ですとパッケージエクスプローラのソースフォルダ上を右クリックし、[新規]→[クラス]という手順でクラスを作成します。Visual Editorを利用したい場合にはここで、[新規]→[その他]を選択してください。ウィザードを選択するダイアログが表示されるので、ツリーを展開し、[Java]→[Visal Class]を選択して[次へ]を押します。
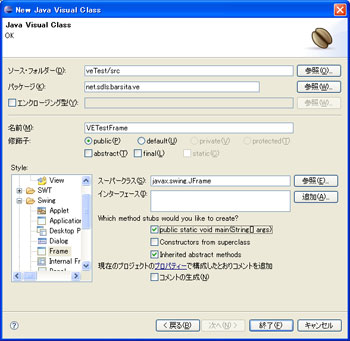
右のようなダイアログが表示されたら、適当にクラスを作成しましょう。左下のStyleから元となるコンポーネントを選択したら、後は通常のクラスの作成と同じような手順です。サンプルではjavax.swing.JFrameを継承したVETestFrameというクラスを作成しました。また、すぐに実行が可能なようにmain()メソッドの自動生成にもチェックを入れています。
部品のレイアウト

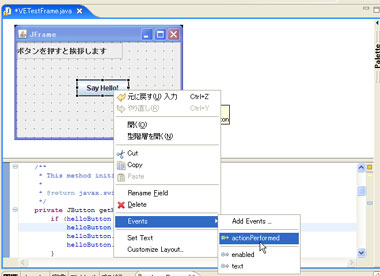
クラスの作成が完了するとソースコード編集状態に遷移します。Visual Editorを用いると右のように、上半分にGUIベースでのフォーム編集画面が、下半分にソースコードが表示されます。
Form上で右クリックするとプルダウンメニューが表示されるので、[setLayout]→[null]を選択します。これで、getContentPane().setLayout(null);を呼び出したのと同じ状態になり、ピクセル単位での部品配置が可能です。
レイアウト指定が終わったら、いよいよ部品を配置します。ソースコードの編集ウィンドウの右端にマウスを持って行くと、部品パレットが開きます。追加したい部品をパレットから選んでクリックし、フレーム上でドラッグすると、ドラッグで指定した大きさの部品が出来ます。名前は取り合えず適当で良いでしょう。さて、baristaのサンプルでは右のようにJLabelとJButtonを配置しました。
イベント処理の実装
先ほど作成したボタンにイベント処理を追加してみましょう。ボタンの上で[右クリック]→[Events]→[actionPerformed]と選択して下さい。ソース中に以下のようなコードが追加されたと思います。
|
jButton.addActionListener(new java.awt.event.ActionListener() { public void actionPerformed(java.awt.event.ActionEvent e) { System.out.println("actionPerformed()"); // TODO Auto-generated Event stub actionPerformed() } }); |

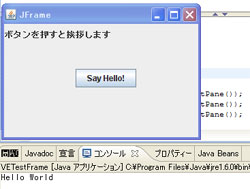
あとはSystem.out.println();の箇所にボタンを押した際の処理を実装するだけです。サンプルでは単純に"Hello World!"の出力コードを実装しました。
さて、それでは実際に動作するのかどうか、実行してみましょう。プログラムを実行し、ボタンを押してみましょう。コンソールにメッセージが表示されているのが確認できたでしょうか?
今回作成したサンプルソースはこちらからダウンロードできます。そのままクリックするとブラウザで開いてしまうことがありますので、右クリックして保存して下さい。
自動生成されるイベント処理コードについて
さて、今回作成したコードを見るとわかるのですが、Visual Editorはイベント処理の追加時に有無を言わさず、無名クラスによる実装を行ってしまいます。ところで、actionPerformed()のようにメソッドを選ぶのではなく、AddEventsを選択した場合にはダイアログが表示され、どのリスナクラスを実装するのかを選択することとなります。このダイアログ上に既存のリスナを選択するチェックボックスが存在するのですが、選択不可能な状態となっています。同じボタンに別リスナ登録をした後には選択可能だったりするのですが、同じように無名クラスを追加したりと、よくわからない動作をします。イベント処理についての詳細がわかったらまた追記したいと思います。
Copyright 2007 barista. All rights reserved.